Die eierlegende Wollmilchsau - Website (Projekt #1)
Der Weg von einer einfachen KI-Website zu einer Website, die 2024 alles kann!

Einleitung & Inhalt
Für das Jahr 2024 habe ich mir zum Ziel gesetzt, jeden Monat ein Projekt zu starten, das sich mit einem praktischen Thema aus dem Bereich der künstlichen Intelligenz beschäftigt. Dafür brauchte ich eine Website und so war das erste Projekt geboren.
Hauptteil
Die erste Idee für meine Website
Ich wollte eine einfache Website, um meine monatlichen Projekte festzuhalten. Nicht mehr und nicht weniger. Außerdem musste natürlich KI mit im Spiel sein.
Mit ChatGPT 4 war die Website schnell erstellt. Ebenso war es schnell möglich, die Seite mit einfachen Fragen zu erweitern und erste Ergebnisse zu sehen. Ich habe aber auch schnell gesehen, dass man zu diesem Zeitpunkt nur mit ChatGPT doch immens eingeschränkt ist, wenn man die Seite später etwas umfangreicher gestalten möchte. Außerdem fehlten mir einfache Funktionen von Joomla 3. In der Vergangenheit habe ich bereits 2 statische Websites erstellt, beide mit Joomla. Weitere Kenntnisse in diesem Bereich habe ich jedoch nicht.
Also habe ich mich wieder auf die Suche gemacht und bin auf LindoAI gestoßen. Das gefiel mir schon viel besser und hätte vieles vereinfacht. Eine KI-Plattform für ein KI-Projekt erschien mir auch passend. Allerdings habe ich zu der Zeit immer mehr über KI gelesen und hatte plötzlich immer mehr Ideen im Kopf und am Ende ist man mit so einem Angebot vielleicht doch wieder eingeschränkt. Außerdem hätte es auch 17$ pro Monat gekostet.
Was muss meine Website also wirklich können?
Kurz gesagt, die Seite soll alles können und keine Einschränkungen haben. Leider fallen mir immer wieder neue Ideen ein und wer weiß, was die Zukunft bringt.
Konkret soll die Website aber dazu dienen, Projekte vorzustellen und dazu passende Tutorials schreiben zu können. Gleichzeitig möchte ich auch alles haben, was zu einer guten Newsseite gehört. Dazu gehört auch ein Forum mit integriertem Kommentarbereich für die Artikel. Und dann möchte ich auch regelmäßig KI-Tools vorstellen...

Auswahl meiner Software
Die Entscheidung fiel dann relativ schnell wieder auf Joomla und zwar in der Version 5. Das ist die Basis für die Website und besticht durch viel Funktionalität und noch mehr Zusatzsoftware. Gleichzeitig kann ich aber auch alles selbst anpassen und entsprechend KI einsetzen.
Für mich ist es kein Widerspruch zu meiner ursprünglichen Idee, eine Website nur mit KI zu gestalten. Ich möchte etwas in die Praxis umsetzen und denke, dass es auch im Jahr 2024 einfach Sinn macht, auf ein CMS (Content Managment System) wie Joomla oder Wordpress zu setzen. Ergänzend kann man dann immer noch in vielen Bereichen sinnvoll mit KI nachhelfen. Aber dazu gleich mehr.
Vorteile von Joomla 5
Es nimmt einem viel Arbeit ab, da man ein leistungsfähiges CMS im Hintergrund hat. So können mehrere Personen gleichzeitig mit unterschiedlichen Rechten an der Website und den Artikeln arbeiten.
Außerdem gibt es viel zusätzliche Software, um Joomla schnell zu erweitern. All das würde mit KI-generiertem Code viel länger dauern und wäre dann nicht einmal ausgiebig getestet. Bei Joomla 5 gibt es regelmäßige Updates. Außerdem ist es völlig kostenlos und Open Source.
Vorteile von KI
Es gibt verschiedene Bereiche, in denen mir KI sehr geholfen hat. Das offensichtlichste ist sicherlich das Design, die Grafiken und auch der Inhalt selbst. So kann man sich Dinge mit ChatGPT zusammenfassen lassen und dann mit DeepL übersetzen und mit DeepL Writer schnell in eine ordentliche Schriftform bringen. Ich bin leider überhaupt nicht geübt im Schreiben von Texten und merke, wie mir das hilft.
Bei Grafiken war bisher einfach der Kostenfaktor sehr hoch, wenn man qualitativ gute Bilder haben wollte und dann hatte man diese Bilder nicht mal exklusiv, sondern hat sie auf vielen Webseiten gesehen. Mit Stable Diffusion oder Adobe Firefly kann man seine Kreativität voll ausleben und hat fast keine Kosten. Für das Start-Thumbnail hätte ich noch vor kurzem 3 Bilder kaufen müssen.
Aber auch sonst hat mir ChatGPT sehr geholfen. So hatte ich das Problem mit den Google Fonts (DSVGO) innerhalb von 10 Minuten gelöst und meine Schrift selbst auf dem Server gehostet.
Auch kleinere Anpassungen und Fragen nach der richtigen Idee und dem Code dafür hat ChatGPT in den meisten Fällen gelöst. So habe ich mit der Custom.css Dinge am Design geändert, obwohl ich keine Ahnung von dem entsprechenden Code habe. Und wenn das alles nicht hilft, gibt es rund um Joomla eine große und nette Community, die gerne weiterhilft.
Welche Zusatzprogramme verwende ich für Joomla 5?
Wie bereits erwähnt, kann Joomla schnell, einfach und oft sogar kostenlos erweitert werden. Die folgenden drei Addons verwende ich auf meiner Website und sie haben mir den Einstieg in Joomla enorm erleichtert.
*Affliate Links
Mit dem Helix Ultimate Template können die grundlegenden Dinge eingestellt und angepasst werden. In erster Linie natürlich das Layout. Das Design sieht man dann auf jeder Seite.
Mit dem SP Page Builder (von der gleichen Firma wie das Helix Ultimate Template) kann man dann schnell einzelne Seiten anpassen und das sogar mit sehr vielen Addons per Drag & Drop. Das Schöne an beiden Programmen ist, dass sie kostenlos genutzt werden können. Für den SP Page Builder gibt es aber auch eine kostenpflichtige Pro Version, die ich benutze. Ich würde aber immer dazu raten, zuerst die kostenlose Version auszuprobieren, um dann beurteilen zu können, ob das nicht schon ausreicht.
Das dritte Programm ist das Kunena Forum. Ein sehr mächtiges und langjähriges Joomla Forum mit sehr vielen Funktionen. Es ist auch komplett kostenlos und bietet z.B. auch die Möglichkeit unter den News zu kommentieren und/oder direkt zum entsprechenden Forumsbeitrag zu springen. Und das Schöne daran? Man kann alles immer noch individuell mit eigenem Code anpassen und ergänzen.
Optimierung der Joomla 5 Website
Im Jahr 2024 möchte natürlich niemand mehr lange auf eine Website warten und so muss eine Website sowohl auf dem PC als auch auf dem Smartphone schnell geladen werden. Dazu gehört für mich auch, dass eine Seite nicht überladen wirkt und man alles direkt findet.
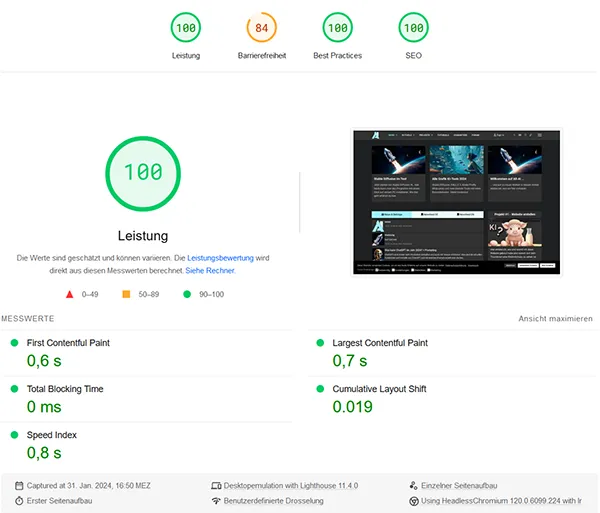
Als Testtool eignet sich vor allem "PageSpeed Insights" von Google, da Google eben auch die wichtigste Suchmaschine ist und gute Informationen zur Optimierung gibt. Nach einigem Testen, Ausprobieren und Ändern bin ich dann auf folgende Werte gekommen:
Meine Optimierungen
Als erstes stelle ich alle Bilder im .webp Format zur Verfügung. Dieses Format kann ähnlich wie .png Transparenz darstellen und ist deutlich kleiner. Selbst im Vergleich zu .jpg kann man bei gleicher Qualität noch gut 20% einsparen. Entwickelt wurde das Format übrigens von Google.
Auch Joomla selbst bietet mit Caching und GZIP zwei Optionen, die unbedingt aktiviert werden sollten. Dadurch werden die Seiten zwischengespeichert und komprimiert ausgeliefert. Auch das bringt einen guten Geschwindigkeitsvorteil.

Das Helix Ultimate Template und der SP Page Builder haben ebenfalls einige Optionen, die man aktivieren sollte. So kann man die CSS- und Javascript-Dateien zusammenführen und verkleinern und beide Programme in den "Produktionsmodus" versetzen. So wird nicht bei jedem Aufruf alles neu berechnet.
Zu guter Letzt gibt es noch die .htaccess Datei. Damit kann ich dem Apache Server zusätzliche Informationen geben, wie bestimmte Dateien und Formate zwischengespeichert werden sollen. Alles zusammen ergibt dann diese Werte.
Weitere Gedanken und Probleme
Wenn man viele Dinge zum ersten Mal macht und ausprobiert, kosten Kleinigkeiten oft noch Stunden und am Ende merkt man, wie einfach es gewesen wäre. Oft hat mir ChatGPT wirklich schnell und effektiv geholfen, aber in manchen Fällen auch die Joomla-Community. Da sind sehr viele hilfsbereite Leute unterwegs, die das Problem oft sehr schnell verstehen, weil sie es selbst erlebt haben.
Abgesehen davon ist die DSGVO ja schön und gut, aber es ist Mist, wenn man als Einzelner all diese Dinge beachten muss. Das kostet auch Zeit und Nerven und/oder Geld. Das fängt bei einfachen Dingen an, dass man Google Fonts nicht direkt von Google laden darf und diese quasi selbst auf seinem Server bereitstellen muss und hört dann bei entsprechenden gesetzlichen Datenschutzverordnungen auf. Aber auch hier gibt es gute Seiten im Internet, die einem weiterhelfen.
Fazit
Das erste Projekt ist geschafft
Ich bin auf jeden Fall froh, die Website in weniger als einem Monat erstellt zu haben und habe dabei viel gelernt. Jetzt kann ich mich etwas mehr auf den Inhalt konzentrieren und natürlich mein zweites Projekt in Angriff nehmen.
Wie gefällt euch die Website? Was findet ihr gut, was schlecht? Habt ihr noch Fragen? Über Feedback würde ich mich sehr freuen. AyCaramba


